


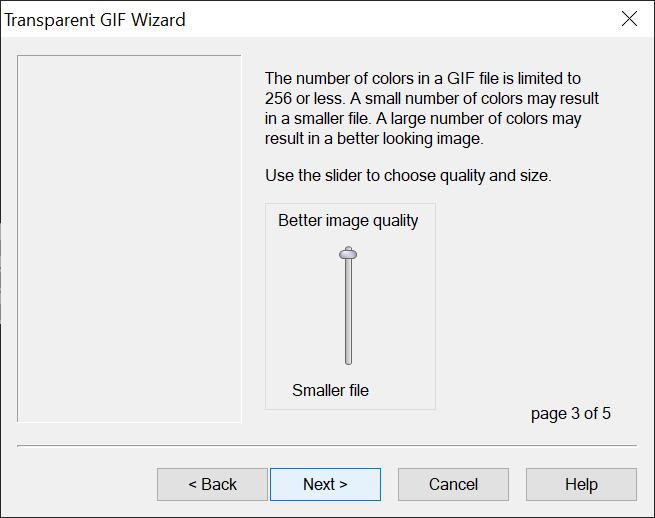
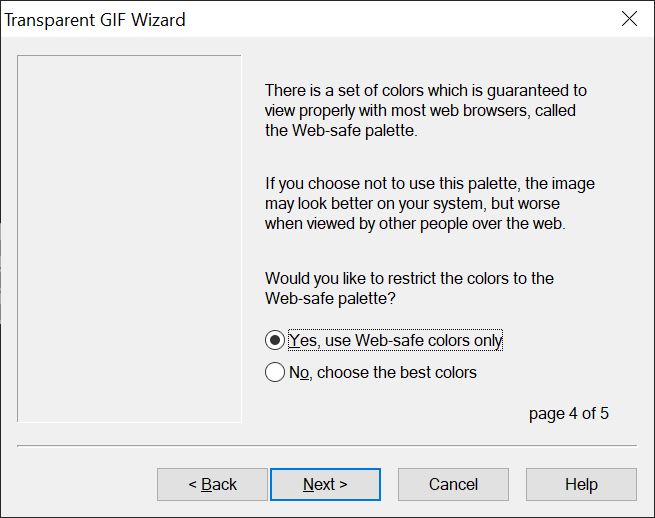
There is a set of colors which is guaranteed to view properly with most web browsers, called the Web-safe palette.
If you choose not to use this palette, the image may look better on your system, but worse when viewed by other people over the web.

Using the web-safe color range limits the color range in images and may not be as needed as was the case years ago, but in this case the image was only white text on a black background, so I just left the default value of "Yes, use Web-safe colors only" selected. If you need the color to match some exact shade of color between white and black, however, that may not be the best option for you.