


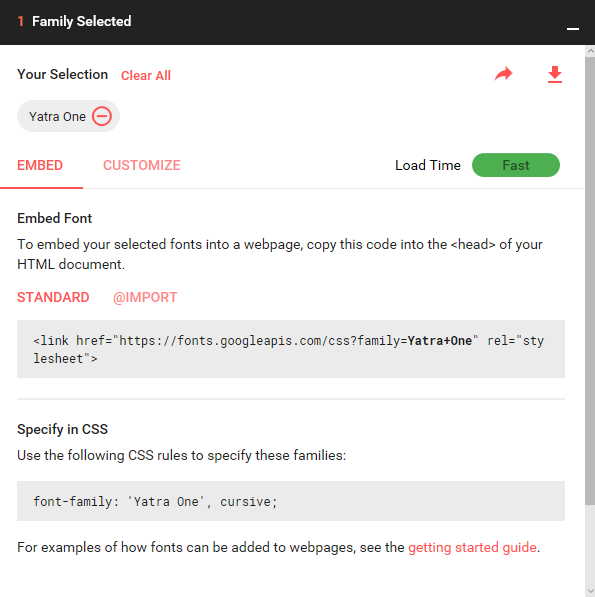
You will then see the code you need to include in your webpage to use the font. E.g., if I want to use the Yatra One font, I would include the following HTML code in the HEAD section of the webpage:
<link href='http://fonts.googleapis.com/css?family=Yatra+One' rel='stylesheet' type='text/css'>
You will also see the code to use in tags within the page to specify that text should be displayed in the chosen font.

Then I could use font-family: 'Yatra One', cursive; to
specify use of that font. The inclusion of cursive after
'Yatra One' indicates to a vistor's browser that if the first
font listed, Yatra One, is unavailable or can't be used, whatever font it uses
for a cursive font should be used, instead. You can include multiple alternate
font options separated by commas. Note that in the link to the Google web page
for the style sheet for the font that "Yatra" and "One" have a plus sign
between them, instead of the space, but the font name is "Yatra One", which is
what is used when you specify the use of the font in the page. E.g.,
suppose I wanted to specify that font for use with an H3 header tag. I
might use code such as the following code:
<h3 style="font-family: 'Yatra One', cursive; color: orange; font-size: 34px;
text-align: center;">Garden Gnomes</h3>
In the above example, I changed the font color to orange and increased the font size to 35 pixels and centered the text on the page. The text would be displayed as shown below: