

acronym tag is handled.
The acronym tag allows you to provide a spelled out version of an acronym
in a tag surrounding the acronym. For instance, above, I've used
<acronym title="For Your Information">FYI</acronym>.
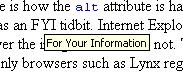
Firefox will display a dotted line beneath "FYI", but Internet Explorer will
not, though both will display the meaning of the acronym, i.e. "For Your
Information", when you put the cursor over the acronym (see "FYI" in the
"Img - Alt attribute" entry below).
 |
 |
| Internet Explorer | Firefox |
alt attribute is handled for
images. This difference doesn't really affect the display of a page, so I'm
noting it just as an FYI
tidbit. Internet Explorer will display the text associated with the alt
attribute when the user moves the mouse over the image. Firefox will
not. The alt attribute was intended to provide information to
non-graphical browsers, i.e. text-only browsers such as Lynx regarding the
image. In such browsers the alt text will be displayed in place
of the image and, if the image is clickable, the text will be clickable as
well, allowing users of text-only browsers to still use links you've placed in
your webpage attached to images.
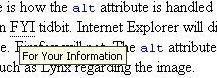
For instance with the image of a butterfly in a garden shown here,
 Internet Explorer will display "Green Butterfly" when you move the
cursor over the image, Firefox will not. The image was inserted in the page
with
Internet Explorer will display "Green Butterfly" when you move the
cursor over the image, Firefox will not. The image was inserted in the page
with <img src="green_butterfly.gif" alt="Green Butterfly">
The images below show how Internet Explorer shows the text, but Firefox
does not when the cursor is placed on the image.
 |
 |
| Internet Explorer | Firefox |
<tr bordercolor="blue"
>, Internet Explorer will use the color you've picked for the
bordercolor while Firefox doesn't recognize it as a valid option for tr
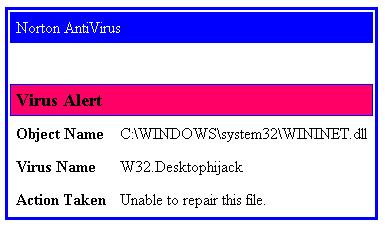
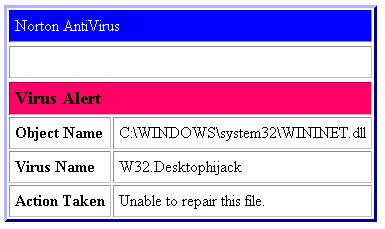
. For instance, I wanted to create a table that looked similar to
a Norton AntiVirus alert. I used the following code in a table to hide
the the border around the second row and borders between "Object Name" and its
value, "Virus Name" and its value, and "Action Taken" and its value. Since
I had picked a background color of white for the table and made the border
color for those rows white, I hoped to make the borders for cells on those
rows invisible. That is what occurred with Internet Explorer, but not with
Firefox. The table and the
HTML for it are shown below.
| Norton AntiVirus | |
| Virus Alert | |
| Object Name | C:\WINDOWS\system32\WININET.dll |
| Virus Name | W32.Desktophijack |
| Action Taken | Unable to repair this file. |
<table summary="Norton AntiVirus 2005 W32.Desktopjijack Alert" border="3"
bordercolor="blue" bgcolor="white" cellpadding="5">
<tr bgcolor="blue">
<td colspan="2"><font color="white">Norton AntiVirus</font></td>
<tr>
<tr bordercolor="white">
<td colspan="2"> </td>
<tr>
<tr bgcolor="#FF0066">
<td colspan="2"><b><big>Virus Alert</big></td>
</tr>
<tr bordercolor="white">
<td><b>Object Name</b></td>
<td>C:\WINDOWS\system32\WININET.dll</td>
</tr>
<tr bordercolor="white">
<td><b>Virus Name</b></td>
<td>W32.Desktophijack</td>
</tr>
<tr bordercolor="white">
<td><b>Action Taken</b>
</td><td>Unable to repair this file.</td>
</tr>
</table>
Images of the differences are shown below.
 |
 |
| Internet Explorer | Firefox |
<style>
.graytable
{
background-color:"#CCCCCC";
}
<style>
<table summary="Test table" border="1" class="graytable">
<tr><td>Row 1</td><td>Value 1</td></tr>
<tr><td>Row 2</td><td>Value 2</td></tr>
</table>
| Row 1 | Value 1 |
| Row 2 | Value 2 |
If you are viewing this page in Internet Explorer, the table above will
have a gray background, but if you are viewing it in Firefox, it will
have the default background. If I remove the double quotes from around
#CCCCCC in the style statement, then both will display a gray
background for the table.
If I use bgcolor in the code as below, instead of class="graytable"
both show the table with a gray
background.
<table summary="Test table" border="1" bgcolor="#CCCCCC">
<tr><td>Row 1</td><td>Value 1</td></tr>
<tr><td>Row 2</td><td>Value 2</td></tr>
</table>
| Row 1 | Value 1 |
| Row 2 | Value 2 |