←February→
| Sun |
Mon |
Tue |
Wed |
Thu |
Fri |
Sat |
| 1 |
2 |
3 |
4 |
5 |
6 |
7 |
| 8 |
9 |
10 |
11 |
12 |
13 |
14 |
| 15 |
16 |
17 |
18 |
19 |
20 |
21 |
| 22 |
23 |
24 |
25 |
26 |
27 |
28 |
| ←2026→| Months |
|---|
| Jan |
Feb | Mar |
| Apr |
May |
Jun |
| Jul |
Aug |
Sep |
| Oct |
Nov |
Dec |
|
Fri, Nov 13, 2009 9:42 am
Drupal and RDF
At a recent International Semantic Web Conference (ISWC), Rennsselaer
Polytechnic Institute researchers demonstrated how they had re-rendered
data from the
data.gov website of the
U.S. Office of Management and Budget (OMB) into the
Resource Description Framework.
According to Wikipedia, the
Semantic Web is
"is an evolving development of the World Wide Web in which the meaning
(semantics) of information and services on the web is defined, making it
possible for the web to understand and satisfy the requests of people and
machines to use the web content.It derives from World Wide Web Consortium
director Sir Tim Berners-Lee's vision of the Web as a universal medium
for data, information, and knowledge exchange."
The Rennsselaer Polytechnic Institute researchers' goal, according to Li
Ding, was to "make the whole thing shareable and replicable for others to
reuse." Ding said that rendering data into RDF, which is used to create the
Linked Data necessary to the
Semantic Web,
can make it easier to interpose it with other sets of data to create entirely
new datasets and visualizations, Ding said. He showed a Google Map graphic that
interposed RDF versions of two different data sources from the Environmental
Protection Agency, originally rendered in CSV files.
The White House recently deployed the Drupal
Content Management System (CMS) for the
whitehouse.gov webiste. According to David Lantner, editor of the
"Clear Type Press" blog, Drupal could give the White House a good start in
annotating its data in a machine-readable way, since it "enables authors to add semantic metadata.to their markup using attributes that are both
machine-readable and human-friendly."
At the ISWC gathering, Stephanie Corlosquet, a former researcher at the
National University of Ireland's Digital Enterprise Research Institute,
demonstrated a set of four interrelated new modules he helped develop for
Drupal to ease the use of RDF. The modules were written to "expose the site
structure in an RDF format automatically, so site administrators or users don't
have to care about RDF or do anything with RDF," he said.
Mr. Corlosquet stated "Drupal has a very modular design, so we can plug
[the modules] into the system very easily." He said these modules will be
incorporated into the next core version of the system, Drupal 7.
References:
-
How the Semantic Web would work
By: Joab Jackson
Date: November 9, 2009
Government Computer News (GCN)
-
White House shift to open-source Web system draws mostly praise
By: Joab Jackson
Date: October 29, 2009
Government Computer News (GCN)
-
Resource description tool can add smarts to your Web pages
By: Joab Jackson
Date: October 23, 2009
Government Computer News (GCN)
-
Symanec Web
Wikipedia
[/network/web/cms/drupal]
permanent link
Sun, Mar 15, 2009 11:33 pm
Steps for Creating Your Own Drupal Smiley Pak
I wanted to create a
Calvin and
Hobbes smiley pack for Drupal (I'm using
Drupal 6), since Calvin and Hobbes is my favorite comic. Within the
/modules/smileys/packs/ directory beneath the directory
where Drupal was installed, I created a Calvin directory.
I put the following GIF images in that directory:
# ls
angry.gif goofy.gif not-again.gif oops.gif sour.gif yell.gif
geez.gif nah-nah.gif omg.gif pick-nose.gif tired.gif yuck.gif
But Drupal won't be able to use those emoticons unless you create a
.pak file, e.g. Calvin.pak and place it in the same
directory.
To get an idea of what should go into that file, you can take a look
at the Example.pak file in the
/modules/smileys/packs/Example directory. That file contains
the following lines:
barf.gif=+:Barf!=+::sick: :barf:
jawdrop.gif=+:Jawdropping!=+::jawdrop:
cool.png=+:Cool=+:8) 8-) :cool:
puzzled.png=+:Puzzled=+::? :-? :puzzled:
shock.png=+:Shocked=+::O :-O :shocked:
tongue.png=+:Sticking out tongue=+::P :-P :tongue:
evil.png=+:Evil=+:}:) }:-) :evil:
lol.png=+:Laughing out loud=+::D :-D :lol:
sad.png=+:Sad=+::( :-( :sad:
wink.png=+:Eye=+:;) ;-) :wink:
smile.png=+:Smiling=+::) :-) :smile:
If I look at the files in the Example directory, I see the
following files.
barf.gif cool.png Example.pak puzzled.png shock.png wink.png
blank-blue.png die.gif jawdrop.gif README.txt smile.png
blank-yellow.png evil.png lol.png sad.png tongue.png
So I can see that there is a line in Example.pak for every
graphics file, in this case .gif and .png files, in the Example
directory. At the end of each line is a descriptive code in the form of
:emoticon:, i.e. a colon followed by a name for the emoticon
followed by another colon, e.g. :tongue:.
For the "sticking out tongue" emoticon, I see the following line:
tongue.png=+:Sticking out tongue=+::P :-P :tongue:
I could just click on the emoticon to insert it in a posting, if I had
enabled the use of the "smiley select box" (see
Smileys Module for Drupal
for instructions on how to enable that select box). Or, by using the
codes shown on the entry for tongue.png in the Example.pak
file,
if I edited a forum posting and typed :tongue: and then previewed
or saved the posting, where I had inserted :tongue: the emoticon
 with a tongue sticking out would be displayed. I could also use
with a tongue sticking out would be displayed. I could also use
:-P or just :P to insert the emoticon. I.e., I could
use any of the codes that appear after the +:Sticking out tongue=+:
part of the entry for tongue.png.
If I look at the Jawdropping entry, I see the following:
jawdrop.gif=+:Jawdropping!=+::jawdrop:
In that case, there is only one text code to insert the jawdropping smiley,
i.e. :jawdrop:.
So now I think I see how to set up the entries in a Calvin.pak
file. These are the entries I placed in that file:
angry.gif=+:Calvin angry=+::calvin-angry:
geez.gif=+:Calvin Geez=+::calvin-geez:
goofy.gif=+:Calvin Goofy=+::calvin-goofy:
nah-nah.gif=+:Calvin Nah-nah=+::calvin-nah-nah:
not-again.gif=+:Calvin Not-again=+::calvin-not-again:
omg.gif=+:Calvin OMG=+::calvin-omg:
oops.gif=+:Calvin Oops=+::calvin-oops:
pick-nose.gif=+:Calvin Pick-nose::calvin-pick-nose:
sour.gif=+:Calvin Sour=+::calvin-sour:
tired.gif=+:Calvin Tired=+::calvin-tired:
yell.gif=+:Calvin Yell=+::calvin-yell:
yuck.gif=+:Calvin Yuck=+::calvin-yuck:
The format I used for each entry is as follows:
name_of_image=+:description=+::text_to_produce_image:
I.e. I put the name of the image as the first part of the
line. Next comes a description for it beginning with an equal sign,
then a plus sign and then a colon. Next comes the descriptive
text for the image, then an equal sign, followed by a plus sign
and then a colon. After that I put the code that can be typed in
a posting that will be translated to the image when the posting is
previewed or saved. E.g. :calvin-yell: will produce  ,
the emoticon for a yelling Calvin.
,
the emoticon for a yelling Calvin.
Once I have the images in place and the .pak file created, I can log into
Drupal as an administrator, click on Administer, Site
configuration, Smileys, and then click on Import at
the top of the page. I now see Calvin listed as a smiley pack
that can be installed (it won't show up until you have created the .pak
file for it). I can click on Install to enable use of the smileys
in that pack.
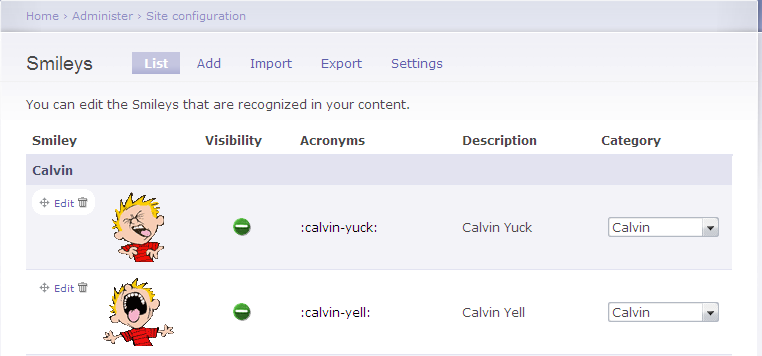
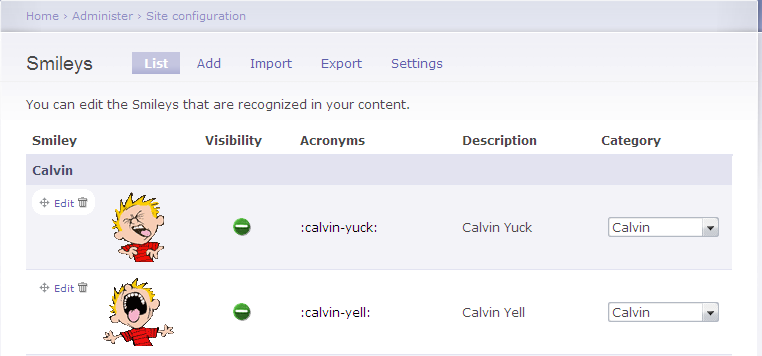
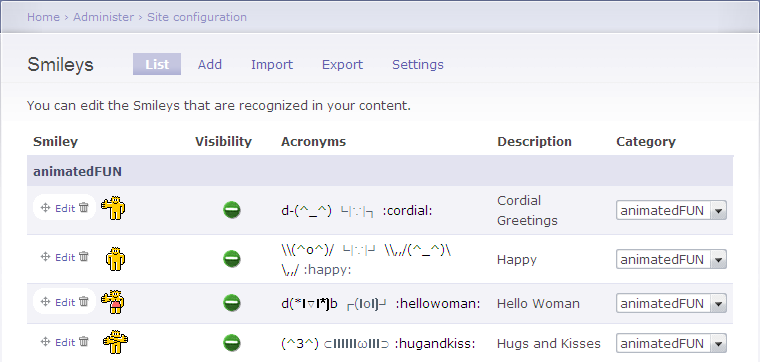
If I click on List at the top of the page, I will see the
Calvin smileys.

I can see the yelling Calvin emoticon on the left. I see :calvin_yell:
listed as an acronym and the description is "Calvin Yell" with the
Category listed as "Calvin". If you don't see pictures with any of
the emoticons, make sure you haven't misspelled the file name. If you
have misspelled one of the file names, correct the misspelling; you
may have to click on Import, select Uninstall for
the smiley pack and then click on Install to reinstall it
Download
Calvin Smiley Pack for
Drupal
View Calvin Smiley
Pack emoticons
References:
-
Adding Smiley Packs to Drupal
Date: March 15, 2009
MoonPoint Support
-
Smileys Module for Drupal
Date: March 15, 2009
MoonPoint Support
-
Smileys
Drupal Modules - Search,
Rate, and Review Drupal Modules
[/network/web/cms/drupal]
permanent link
Sun, Mar 15, 2009 9:26 pm
Adding Smiley Packs to Drupal
If you wish to add additional
smileys, aka emoticons, to
Drupal, you can
do so in a fairly straightforward way (note: these steps have been tested
on Drupal version 6, so may not work on other versions).
First you need to have downloaded, installed, and enabled the smileys
module. If you haven't already done so, you can use the instructions at
Smileys Module for Drupal to do so.
Once you've enabled smiley support, download the smiley pack that you
wish to use. In this example, I'm going
to use the animatedFUN
pack available from Smiley Packs (
phpBB pak packages) for Drupal.
I moved the zip file I downloaded in this case to the
modules/smileys/packs directory beneath the directory where
Drupal is installed on the website. I then unzipped it. This particular
zip file created a __MACOSX subdirectory as well, which
isn't needed, so I deleted it.
# unzip animatedFUN.zip
# rm -f --recursive __MACOSX/animatedFUN/
# rmdir __MACOSX
# ls animatedFUN/
animatedFUN.pak give.gif iloveyou.gif respect.gif
attention.gif happy.gif Iloveyou-marquee.gif rose.gif
cat_angry.gif hellowoman.gif nihao.gif shotgun.gif
cordialgreetings.gif hugsnkisses.gif no.gif threat.gif
dog_exiting.gif iamcrying.gif read.gif
Once the smiley pack is extracted to a modules/smileys/packs
directory, you can take the following steps:
- Click on Administer
- Click on Site configuration.
- Click on Smileys.
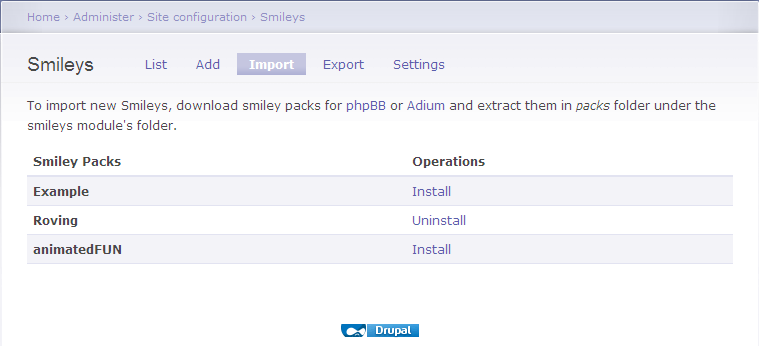
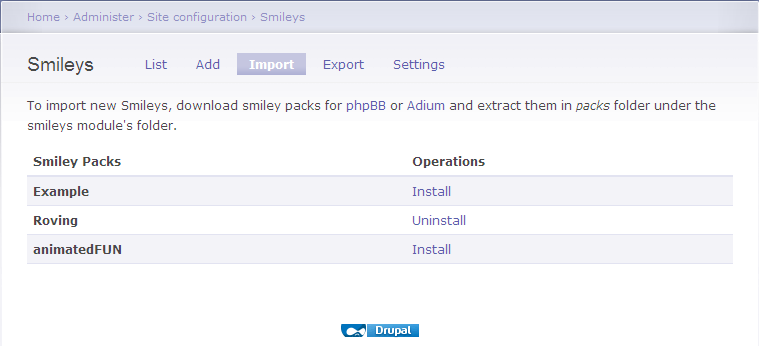
- Click on Import, which appears near the top of the page.

- Locate the Smiley Pack you wish to import and then click on
Install. Under the Operations column, the status of the pack
should change from "Install" to "Uninstall", indicating the pack has been
successfully installed.
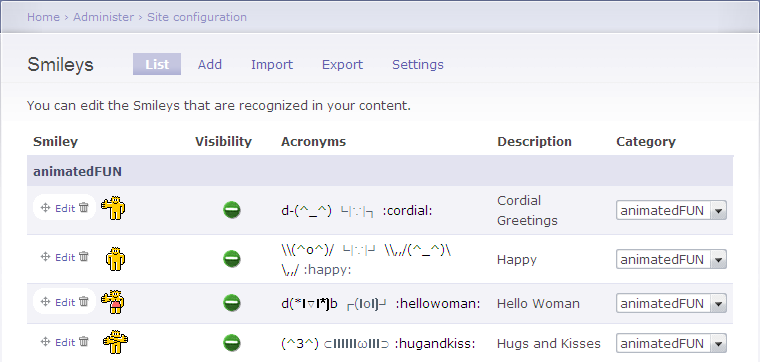
If you then click on Administer, Site configuration,
and Smileys, you should see the new smiley pack smileys displayed.

If you decide that you don't really like the smiley pack you've installed
and want to remove it, take the following steps:
- Click on Administer
- Click on Site configuration.
- Click on Smileys.
- Click on Import, which appears near the top of the page.
- Click on Uninstall next to the smiley pack you wish to uninstall.
Its status should change to "Install".
References:
-
Smileys Module for Drupal
MoonPoint Support
-
Smiley Packs (phpBB pak packages) for
Drupal
By: Gurpartap Singh
myzonelabs.com | jack of everything,
master of none
[/network/web/cms/drupal]
permanent link
Sun, Mar 15, 2009 8:52 pm
Using Avatars in a Drupal Forum
To allow the use of
avatars, which Drupal refers to as "user pictures" in a Drupal forum and
elsewhere, take
these steps.
[/network/web/cms/drupal]
permanent link
Sun, Mar 15, 2009 5:12 pm
Smileys Module for Drupal
To add
smileys, aka emoticons
to
Drupal, I downloaded a smileys
module from the Drupal website at
Smileys. The module poster provides the following information
for it:
A filter that substitutes ASCII smileys with images. Also known as
Emoticons, Smilies, Icons.
The package includes phpBB smileys pack import/export module. I'm maintaining a
page for Smiley packs at:
http://myzonelabs.com/node/3. Create an issue if you want to host your own
pack; or you may comment with the link over there.
Since I had Drupal version 6 on the webserver where
I wanted to use them, I downloaded the version 6 filter.
I unzipped and untarred the contents of the file I downloaded
in the /tmp directory on the system.
# gunzip smileys-6.x-1.0-alpha5.tar.gz
# tar -xvf smileys-6.x-1.0-alpha5.tar
At the
tar -xvf step a
smileys directory
is created. I then copied that directory to the
modules
directory beneath the directory where Drupal was installed.
# cp --recursive /tmp/smileys .
I then logged into Drupal as the administrator for the site, selected
Administer, Site Building, then Modules.
Under Core - required, I now saw Smileys. I clicked on
Smileys, then enabled Smileys and
Smileys Import. I then clicked on Save Configuration.
| Enabled | Name | Version | Description |
|---|
| X |
Smileys |
6.x-1.0-alpha5 |
Replaces smileys inside posts with images.
Required by: Smileys Import enabled) |
| X |
Smileys
Import |
6.x-1.0-alpha5 |
Import Smiley packages.
Depends on: Smileys enabled) |
I then clicked on Administer, Site Configuration,
and Smileys. I could then see 40 emoticons. I clicked on
Settings at the top of the page. I enabled smileys for
Nodes and Comments and on the following node types:
Blog entry
Book page
Forum topic
Page
Poll
Story
I left "expand select-box fieldset by default", "enable smileys dialog window",
and "enable titles in dialog window" checked and clicked on Save
Configuration.
I then went to Administer, Site configurationand
Input formats. The default format ws "Filtered HTML". I clicked on
Configure for it. Under the "Filters" section, I clicked on
Smileys to enable the filter to replace smileys inside posts
with images. I then clicked on Save configuration.
At that point someone making a posting to a forum would be able to
type ;) and have the wink.png image
 appear
in the posting in place of the
appear
in the posting in place of the ;) when the posting is previewed
or saved.
But it would be nice to give users the option of viewing the available
emoticons and selecting the one they want just by clicking on it. To
make the list of available emoticons visible, click on Administer,
select User management, then Permissions. Then in
the Smileys section of the permissions webpage, check "use
smiley select box" for "anonymous user" and/or "authenticated user".
Click on Save Permissions to save the change.
After taking the steps above, when I then edited a forum entry that I had
already posted, I was able to pick a smiley for the posting by clicking on it.
I saw :) appear in the posting when I clicked on the smiley. But
when I clicked on Preview, I saw the smiley image appear in the
posting.
Download Smiley Module
Drupal - modules for Drupal
versions 5 and 6
MoonPoint -
6.x-1.0-alpha5 (January 5, 2009)
[/network/web/cms/drupal]
permanent link
Sun, Mar 15, 2009 1:58 pm
Drupal 6 on Linux
I installed Drupal 6 on a Linux server. I encountered some problems
during the setup process, so I've documented my steps
here, so
that I can more easily accomplish the setup process for future installations
and should anyone else encounter similar problems.
[/network/web/cms/drupal]
permanent link
Sun, Jun 10, 2007 4:20 pm
Content Management System (CMS) Comparison
I need to set up a Content Management System (CMS) for a new website.
I've considered
Drupal and
Mambo, but wanted to find
information comparing the two. I found a site today,
The CMS Matrix that allows you to
compare the features of dozens of content management systems. You can select
up to 10 at a time to see a comparison chart of features.
A comparison of Drupal and Mambo can also be found at
Leading Open Source CMS: Mambo versus Drupal - A Comprehensive
Comparison. That article references a more comprehensive
comparison of Drupal and Mambo,
Drupal VS. Mambo written for Xaneon
Development, a company which developed Mambo extensions.
References:
- The CMS Matrix
-
Leading Open Source CMS: Mambo versus Drupal - A Comprehensive Comparison
By Angsuman Chakraborty
September 13, 2005
Simple Thoughts - Simple solutions
for complex problems
-
Drupal VS. Mambo
Originally written for Xaneon Development by Arto Bendiken
Submitted: January 12, 2006
Xaneon Development
[/network/web/cms]
permanent link

Privacy Policy
Contact


 with a tongue sticking out would be displayed. I could also use
with a tongue sticking out would be displayed. I could also use
 ,
the emoticon for a yelling Calvin.
,
the emoticon for a yelling Calvin.


 appear
in the posting in place of the
appear
in the posting in place of the 