If you want to resize an image on a webpage, e.g., to have it display as a smaller image on a webpage than it would based on the image's dimensions, you can edit the image with a graphics editing application to create a smaller version of the image or you can use Cascading Stylesheets (CSS). If you wished to apply the reduction in size to just one image on the page, you could apply a style directly to the IMG tag for that image. E.g., if image1 is 663 pixels wide by 307 pixels high, and you wanted to have the image displayed as 75% of that size, you could use <img src="image1.jpg" alt="Image 1" style="transform: scale(0.75)"> to have it display as an image 75% of the actual dimensions of the image. E.g.:
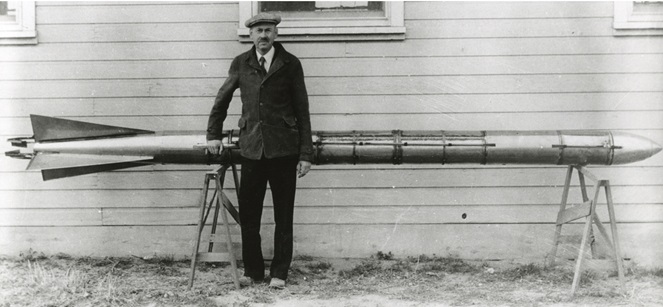
Image 1 at full scale

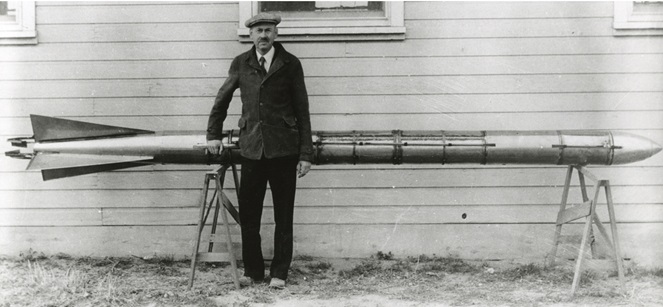
Image 1 at 75% scale

Note: The image above is a photo of Robert H. Goddard with an A-series rocket circa 1935
Related articles:

