←February→
| Sun |
Mon |
Tue |
Wed |
Thu |
Fri |
Sat |
| 1 |
2 |
3 |
4 |
5 |
6 |
7 |
| 8 |
9 |
10 |
11 |
12 |
13 |
14 |
| 15 |
16 |
17 |
18 |
19 |
20 |
21 |
| 22 |
23 |
24 |
25 |
26 |
27 |
28 |
| ←2026→| Months |
|---|
| Jan |
Feb | Mar |
| Apr |
May |
Jun |
| Jul |
Aug |
Sep |
| Oct |
Nov |
Dec |
|
Mon, Feb 02, 2026 10:07 pm
Adding the capability to save webpages as a single file to Firefox
The
Firefox
web browser does not have the capability to save the
contents of a webpage to a single file, such as an
MHTML file,
which is a web archive file format that allows one to save
the
HTML
code, images etc. on a webpage into a single file.
Though the capability is absent from Firefox, you can add the
functionality of saving a page to a single file by installing
Save
Page WE, an
add-on for Firefox by
DW-dev.
The
extension provides the capability to "Save a complete web page
(as currently displayed) as a single HTML file that can be opened
in any browser. Save a single page, multiple selected pages or
a list of page URLs. Automate saving from command line." The
saved file is not an MHTML file, or one of the other common
web
archiving file formats, but it is a single HTML file that Firefox
and other browsers can read. Save Page WE is implemented using the
WebExtensions API and is available for both Firefox and
Chrome with
identical functions and user interfaces.
[ More Info ]
[/network/web/browser/firefox]
permanent link
Thu, Jun 12, 2025 9:34 pm
Changing a user's password in an htpasswd file or deleting a user from the file
An .htpasswd
file can be used to control access to specific directories that
visitors to a web server can access when the web server is an Apache web
server. Entries in the file can be added, modified, or deleted using
the htpasswd utility, which may be in the /bin directory
on a Linux sysem.
To update a password for a user listed in an .htpasswd file, a command
in the form htpasswd htpasswdFileLocation user
where htpasswdFileLocation is the location and name for the
.htpassword file on the system and user is a specific user listed
in that file. The htpasswd utility will prompt for a new password and
then prompt you to retype it to ensure there has not been a typo when
the new password was provided. E.g.:
# htpasswd /home/jdoe/music/.htpasswd mary
New password:
Re-type new password:
Updating password for user mary
#
If you wish to delete an entry for a user in the .htpasswd file, you can
use a command in the form htpasswd -D htpasswdFileLocation
user. The -D indicates the entry for the user
should be deleted. The response will indicate the password for the user
was deleted, which is true, but that indicates the entire entry for that
user was removd from the file. E.g.:
# htpasswd -D /home/jdoe/music/.htpasswd manny
Deleting password for user manny
#
Related
-
Apache AllowOverride AuthConfig
Directive
Date: May 13, 2008
[/network/web/server/apache]
permanent link
Sat, Oct 05, 2024 10:51 pm
Resizing an image with CSS
If you want to resize an image on a webpage, e.g., to have it display as
a smaller image on a webpage than it would based on the image's dimensions,
you can edit the image with a graphics editing application to create
a smaller version of the image or you can use
Cascading Stylesheets
(CSS). If you wished to apply the reduction in size to just one image
on the page, you could apply a style directly to the IMG tag for that
image. E.g., if
image1 is
663 pixels wide by 307 pixels high, and you wanted to have the image
displayed as 75% of that size, you could use <img src="image1.jpg"
alt="Image 1" style="transform: scale(0.75)"> to have it display as
an image 75% of the actual dimensions of the image. E.g.:
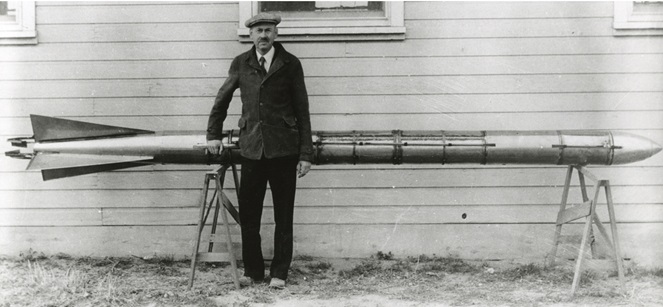
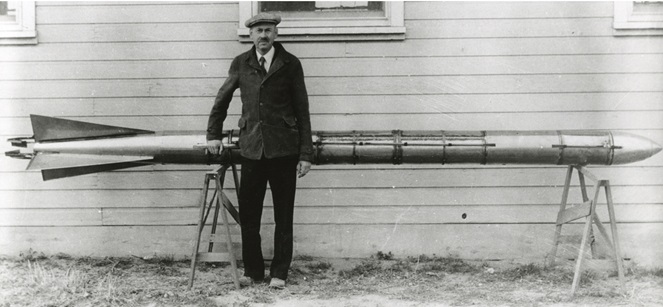
Image 1 at full scale

Image 1 at 75% scale

Note: The image above is a photo of
Robert H. Goddard
with an A-series rocket circa 1935
Related articles:
Automatically resizing an image for mobile devices
[/network/web/html/css]
permanent link
Thu, Mar 07, 2024 11:56 pm
Table Attributes Deprecated in HTML 5
In
HTML 4, you could
use
<table width="100%">.
In
HTML 5, using width in
that way has been deprecated in favor of putting the width within a style
designation. If you use
<table width="100%"> in an HTML 5
webpage and check the page with the
W3C
HTML validation tool, you will see the message
"
Error The width attribute
on the table element is obsolete. Use CSS instead." You can use the following,
instead:
<table style="width: 100%;">
The same is true for specification of the width of <td>
table elements. Under HTML 4, the following was ok:
<td width="33%" align="left">
In the above HTML code, the cell width could be specified as 33% of the
table width and text in a cell could be left-aligned with
align="left". Under HTML 5, though, both specifications are
considered obsolete and the following should be used, instead:
<td style="width:33%; text-align:left;">
If you need to center the text, you can use text-align:center,
instead. If you wish to vertically align an element in a table cell, such
as text or an image, in HTML 4 you could use the following:
<td valign="top">March 12</td>
In HTML 5, you can use the following instead of the above deprecated use of
valign:
<td style="vertical-align: top;">March 12</td>
[ More Info ]
[/network/web/html/css]
permanent link
Mon, Aug 21, 2023 9:56 pm
Pinning Evernote to the Microsoft Edge browser toolbar
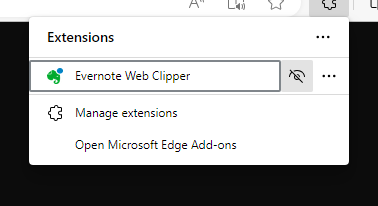
TO pin the
Evernote
Web Clipper extension to the
toolbar in the
Microsoft Edge browser, click on the 3 dots at the top, right-hand
corner of an Edge browser window, then select
Extensions, then
click on the Evernote Web Clipper extension, and then click on the icon
that appears to the right of it, which will have a slash through it if an
icon for the extension has not yet been added to the toolbar.

That will remove the slash from the icon and add an icon for Evernote,
the green elephant head, to the toolbar.
[/network/web/browser/edge/evernote]
permanent link
Fri, Aug 18, 2023 2:54 pm
Pinning a Brave browser extension
If you would like an extension you have added to the
Brave browser to
have an icon at the top of a Brave browser window, you can "pin" it to the
right of the address bar in the browser by clicking on the icon that looks like
a puzzle piece that appears to the right of the address bar, which will result
in a list of installed extensions appearing, and then clicking on the
pushpin icon for an extension that you would like to be "pinned" so that
an icon for the extension appears to the left of that puzzle piece icon,
allowing you to click on the extension's icon to use the extension. E.g., for
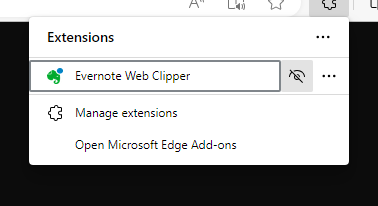
the Evernote Web Clipper extension shown below, if I click on the pushpin icon
next to it, an icon for the
Evernote extension than appears next to the puzzle piece icon.

[/network/web/browser/brave/evernote]
permanent link
Fri, Feb 04, 2022 3:27 pm
Evernote - Clipper has encountered an error
Recently, when I've tried to save a webpage to
Evernote in the
Brave web
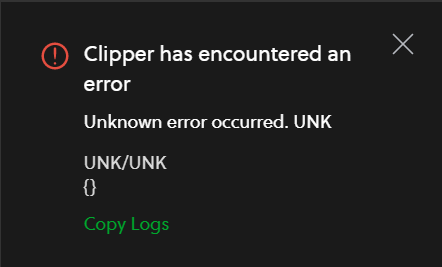
browser, I frequently see the message "Clipper has encountered an error"
with "Unknown error occurred. UNK."

I have been able to save the page by disabling and then re-enabling
the Evernote extension in the browser. In the Brave Browser, you can
do so by closing the error message window, then clicking on the icon of
3 short horizontal bars at the upper, left-hand side of the Brave window
which will display a menu of options. Select "extensions" and then click on
the red slider button at the bottom, right-hand side of the Evernote Web
Clipper extension to turn it off (it will go from red to gray).

Then click on it again to re-enable the extension. You can then close
the Brave extensions tab (brave://extensions). You will then need to
refresh the page. After I've disabled and re-enabled the extension when
I've seen the error message, I've then been able to click on the icon for
Evernote near the browser's address bar and save webpages to Evernote.
[/network/web/browser/brave/evernote]
permanent link
Wed, Nov 17, 2021 9:56 pm
Automatically resizing an image for mobile devices
I created this domain in April of 1997, a time when mobile device usage was
not common.
HTML 3
was the version of the HyperText Markup Lanugage (HTML) in usage then with
HTML 4.0 not being
pubished as a W3C Recommendation until December of that year. In the past,
I used to add material to the site far more frequently. I haven't added much
to the site in the last few years and haven't made any significant changes
to the site for many years. Consequently, visitors viewing pages with large
images from a mobile device would see only the leftmost portion of those
images and would need to scroll right if they were using a mobile device
such as a phone. I finally added a few lines to the site's style.css
Cascading Style Sheets (CSS)
file today to have images be scaled down to fit the screens of mobile devices.
The lines I added are those below:
img {
max-width: 100%;
height: auto;
}
Those lines tell browsers that the maximum width of an image when it is
displayed within the user's browser shoud be no wider than the page's
width as it is displayed within that browser on that device. I added the
"height: auto;" to ensure that when images are resized that the height
is also adjusted to maintain the height to width ration of the original
image. Otherwise, some images might be distorted so that the image height
would be much greater in relation to its width than in the original
image. With the auto setting, the height to width balance remains such that
the image fits within the displayed page without appearing elongated.
[/network/web/html/css]
permanent link
Sat, Nov 13, 2021 10:25 pm
Removing logo image from 2O11 SMF Theme
After I installed the 2O11 theme (the name of the theme has a capital "O"
between the two and the first "1", though it looks like it would be 2011)
on a Simple Machines Forum (SMF) web site, I noticed it placed a logo at the
top, right-hand side of pages with "SEFFAF Tema" displayed. The logo
overlapped a search field.
The image that was displayed was in the Themes directory for the site at
Themes/2O11/images/smflogo.png. The relevant section of code
in the
index.template.php was as follows:
echo '
', empty($settings['site_slogan']) ? '<img id="smflogo" src="' . $settings['images_url'] . '/smflogo.png" alt="Simple Machines Forum" title="Simple Machines Forum" />' : '<div id="siteslogan" class="floatright">' . $settings['site_slogan'] . '</div>', '
</div>
I removed the code starting with empty and
extending through the first '</div>'. I.e., I deleted the
following code:
, empty($settings['site_slogan']) ? '<img id="smflogo" src="' . $settings['images_url'] . '/smflogo.png" alt="Simple Machines Forum" title="Simple Machines Forum" />' : '<div id="siteslogan" class="floatright">' . $settings['site_slogan'] . '</div>', '
The empty
function in the PHP code checks
whether the variable $settings['site_slogan'] is empty. If it is
then the
question mark ternary operator results in the logo image being displayed.
If the variable is not empty, it creates a
div section in the
code where the value of site_slogan is displayed from the
array settings. Since the site owner didn't have a site slogan
and didn't want the image, I removed the code.
[More Info]
[/network/web/forums/smf/themes]
permanent link
Sat, Nov 06, 2021 8:30 pm
fcksavedurl
I needed to edit an index.template.php
PHP file for a
Simple Machines Forum
(SMF) theme to correct a problem with an image no longer being available
at the site pointed to in the code. For the missing image, I saw the following
code in the file:
<a
href="#" _fcksavedurl="#" class="yukari"><img src="http://i43.tinypic.com/24xml1i.png" _fcksavedurl="http://i43.tinypic.com/24xml1i.png" border="0" title="Yukarı" /></a>
Instead of the referenced image appearing, a large image with the
message "The image is no longer available appeared" on it appeared.
I found the
original image at
the WayBack Machine
from a web crawl performed by the WayBack Machine on
November 17, 2018. It was just an upward pointing arrow within a circle with
some decorative elements around the circle, so I could easily substitute
another image for it—clicking on the image within the theme resulted in
the page being redisplayed, but putting the viewer at the top of the page again
if the viewer had scrolled down the page. But I wondered why the
"_fcksavedurl=" was referenced. It is apparently because the code was edited
with the the CKEditor
WYSIWYG editor - see
"_fcksavedurl?".
The CKEditor was first released in 2003 as FCKeditor according to the
Wikipedia CKEditor page.
I changed both references to the prior image to point to the new image I
placed in the "images" subdirectory for the theme where the problem occurred.
[/network/web/forums/smf]
permanent link

Privacy Policy
Contact